Genesis Greens: A Case Study by Cox Code
At Cox Code, we were tasked with creating a concept website for Genesis Greens, a company that operates in the sphere of selling plants and cutting-edge agricultural technology. The aim was to weave the essence of a greenhouse into the digital format – an ambition that is reflective of both Genesis Greens' progressive ethos and our own commitment to innovation.

Thu Feb 22 2024
Ben Ajaero
Genesis Greens: A Case Study by Cox Code
Project Overview
At Cox Code, we were tasked with creating a concept website for Genesis Greens, a company that operates in the sphere of selling plants and cutting-edge agricultural technology. The aim was to weave the essence of a greenhouse into the digital format — an ambition that is reflective of both Genesis Greens’ progressive ethos and our own commitment to innovation.

Design Objectives
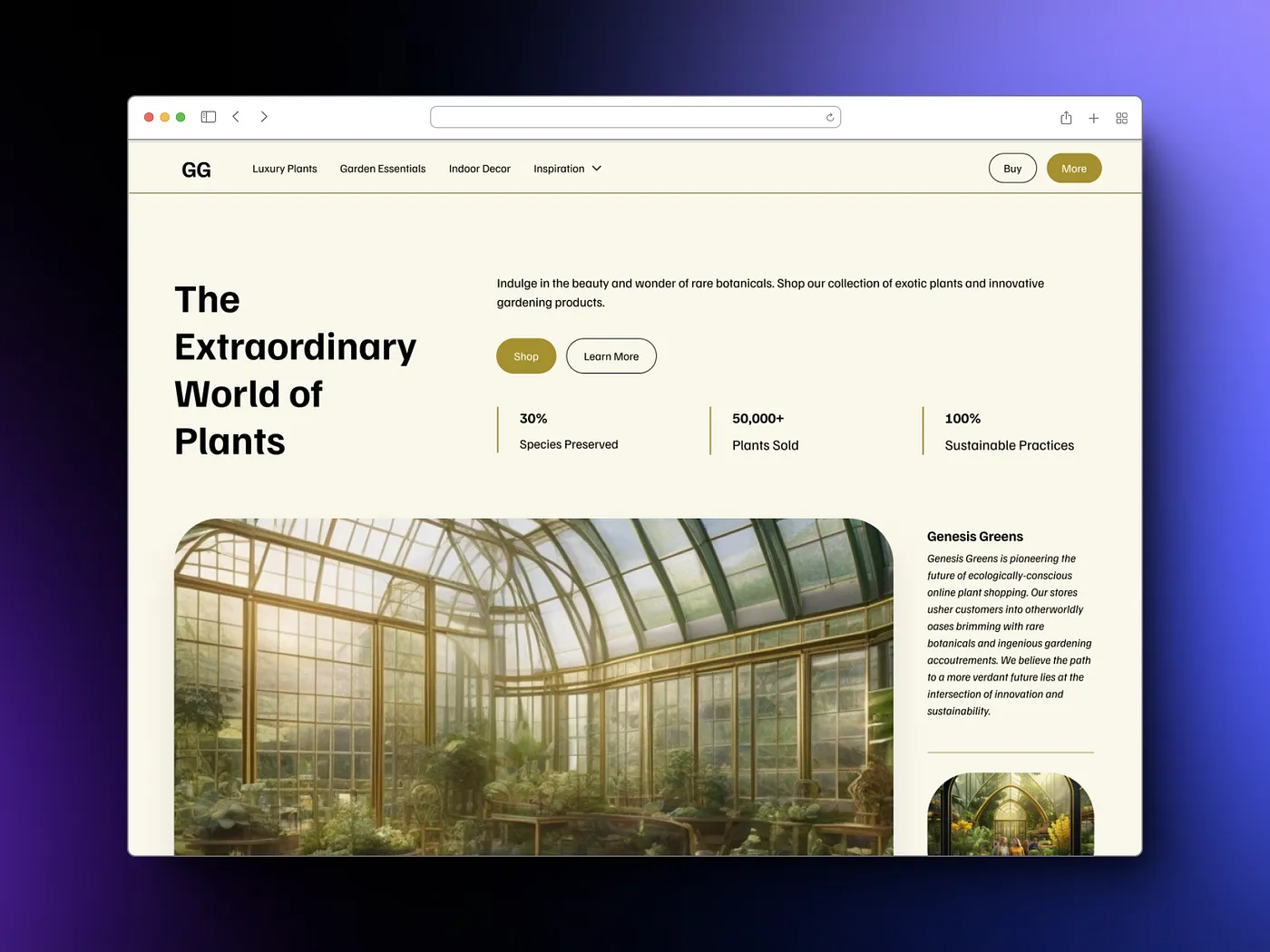
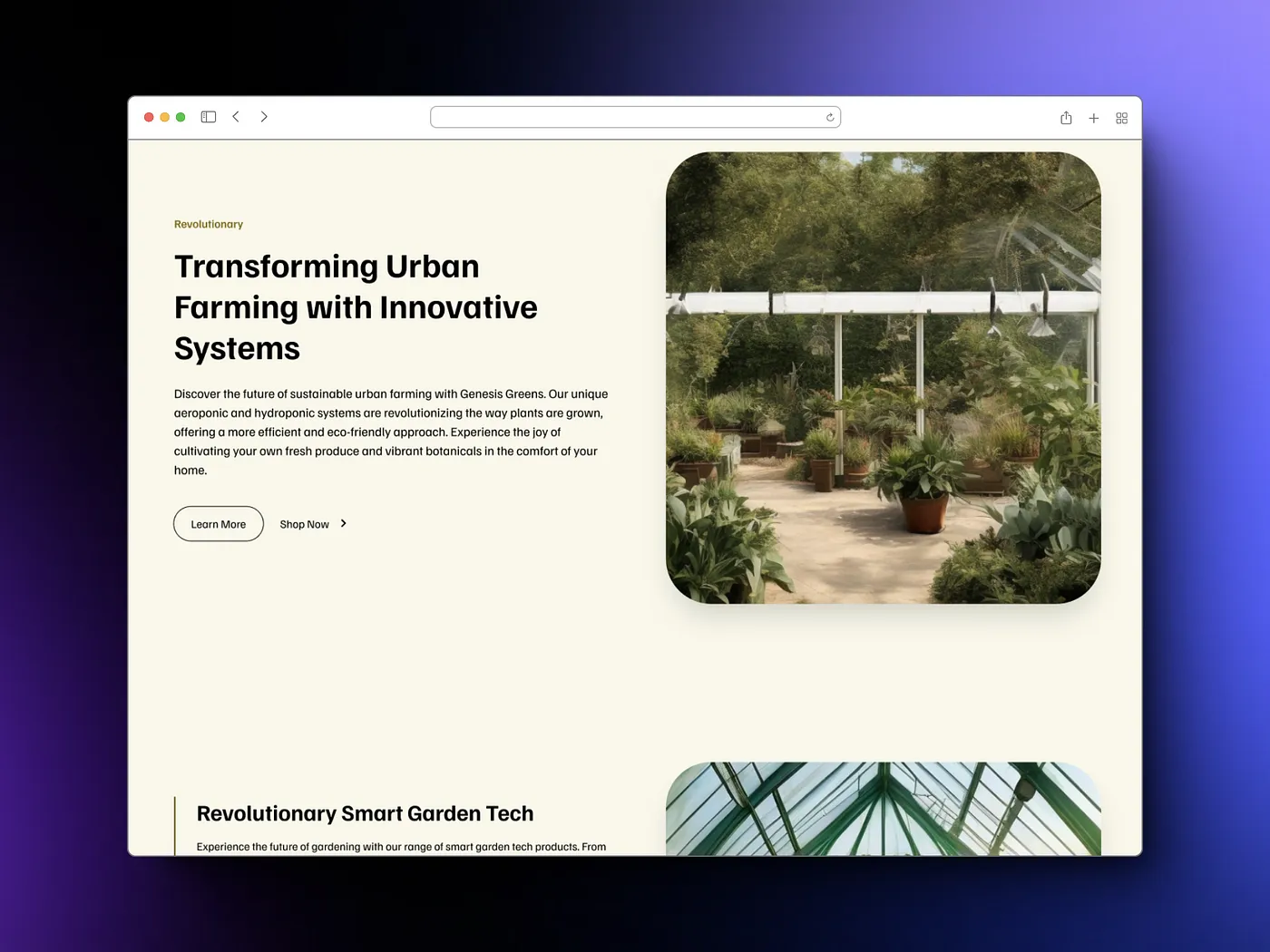
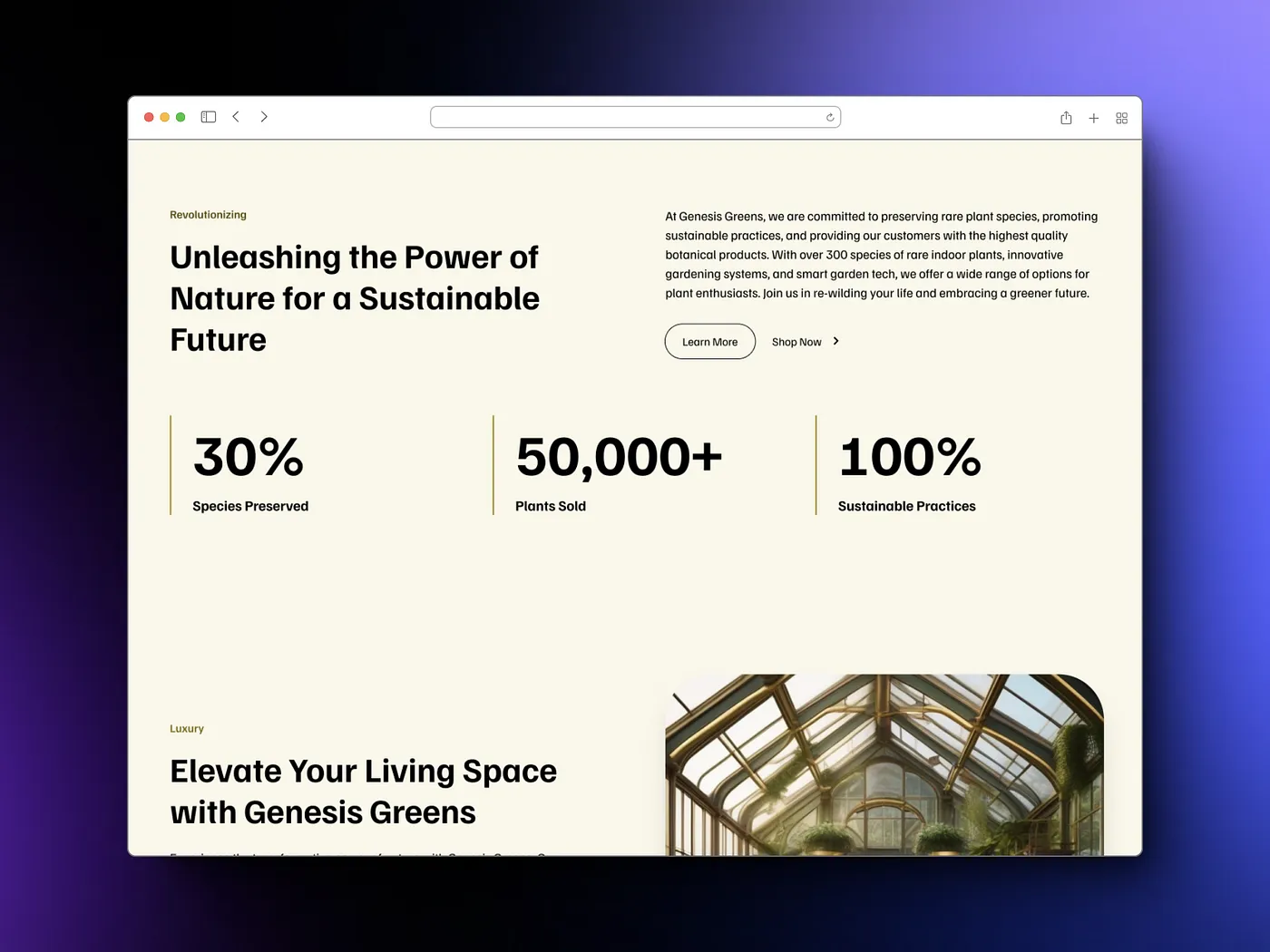
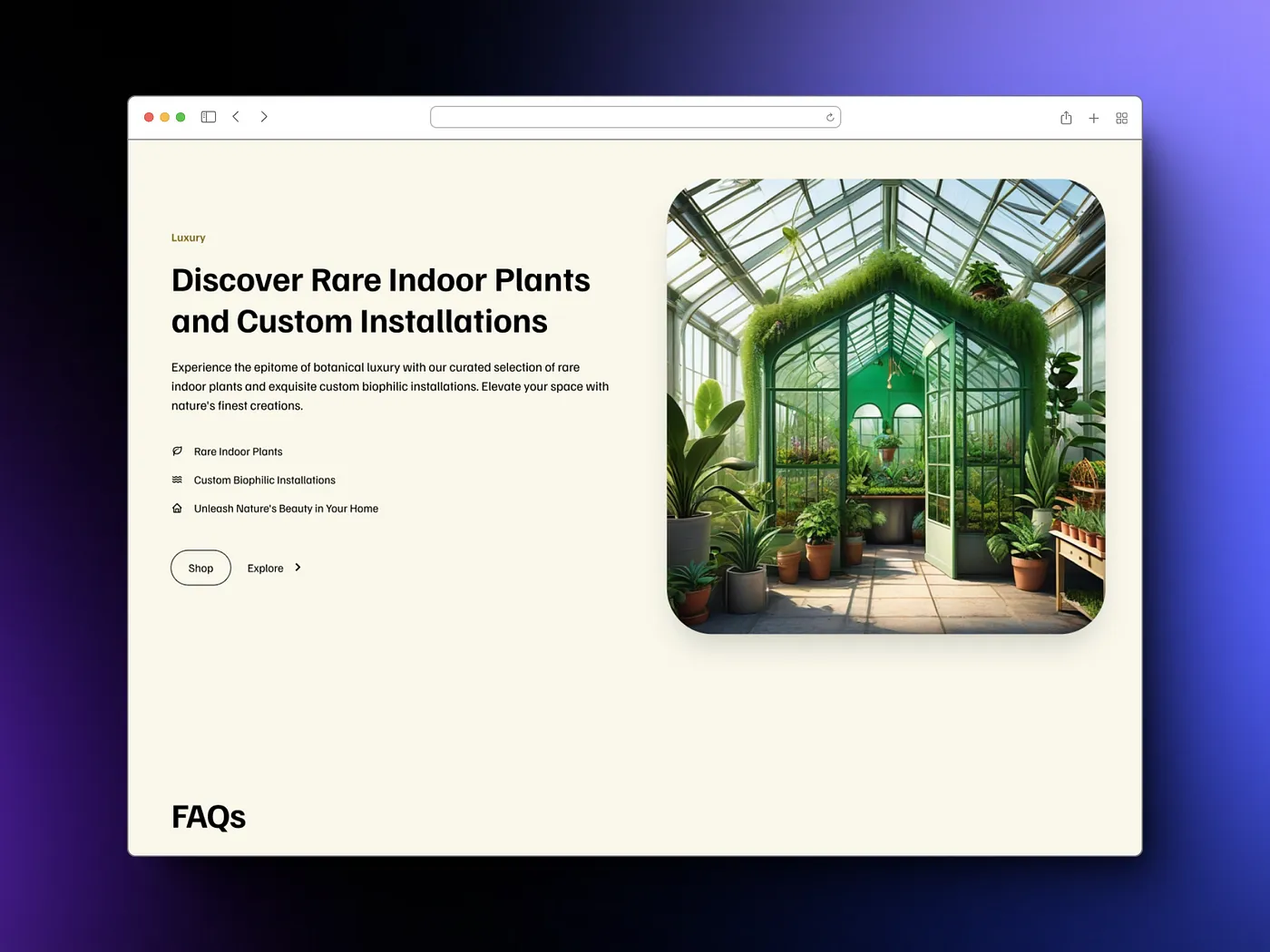
The central objective for the Genesis Greens website was to encapsulate an ultra-modern and avant-garde vibe that conveys the company’s forward-thinking attitude. Critical to achieving this was the implementation of clean design principles, incorporating abundant white and negative space to create an uncluttered user interface.

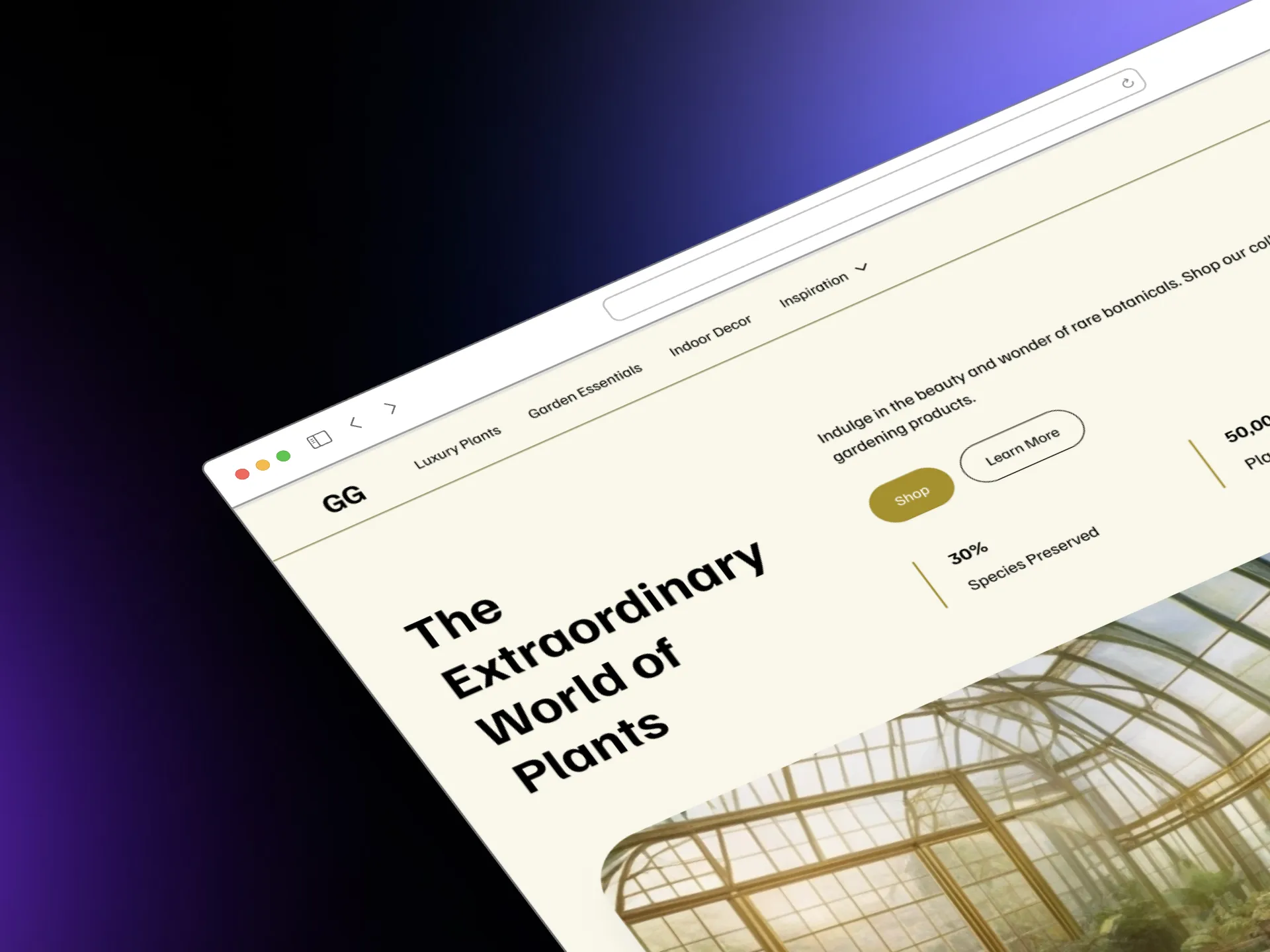
Website Aesthetic
To truly embody the greenhouse atmosphere, the site needed a natural and refreshing visual appeal. This was achieved through the selection of a soothing, natural colour palette featuring various shades of green with matte gold accents. Consistent with the latest design trends, the website showcases sleek parallax scrolling and transitions which provide a dynamic and captivating experience for visitors.

Bold supergraphics and typography were pivotal in making a statement, while minimalist icons ensure a focus on content and usability. Additionally, the integration of atmospheric, digitally-enhanced imagery of plants and natural elements helped to harmonize the overall look and feel of the site, effectively bringing the outdoor serenity of Genesis Greens indoors.


Ready to optimize your web performance and elevate your online presence? At Cox Code, we’re experts at crafting websites that not only look great but perform exceptionally under any conditions. We believe that a well-designed website is the cornerstone of a successful digital strategy, and our team is dedicated to transforming your digital ideas into reality.
Enhance your user experience, improve your SEO, and stay ahead of the Australian web standards with Cox Code’s bespoke web design and development services. Contact us today to see how we can tailor a web performance solution that drives success for your business.